Flutter如何设置暗黑模式
Android 10 和 iOS 13 都加入了暗黑模式,那么如何在Flutter中实现暗黑模式的效果呢呢?

分析
令人庆幸的是Flutter已经添加了对暗黑模式的支持,所以无需开发者手动去检测当前系统设置然后逐个修改颜色。要想实现暗黑模式,只需要在MaterialApp中配置一个darkTheme参数即可。
解决办法
1 | MaterialApp( |
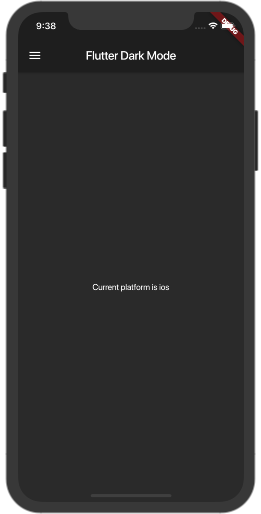
效果

参考资料
Matt Carroll:
Android Dark Theme in Flutter
设备:iPhone 11 Pro Simulator
环境:
1 | Flutter 1.10.13-pre.10 • channel master • https://github.com/flutter/flutter.git |